最近有用户提到,想用 把控件的边缘描绘在屏幕上,挺有趣的,想到 canvas 的文档比较简单,于是藉此做一个示例。
要实现这个想法,可以分成 2 个部分,一是寻找控件,二是描绘边界到屏幕。
环境:hamibot v1.6.1,miui 13.0.14 stable
寻找控件
这里用客户端日志这个界面作为例子,为了方便截图,这里会用到远程调试——设备调试。
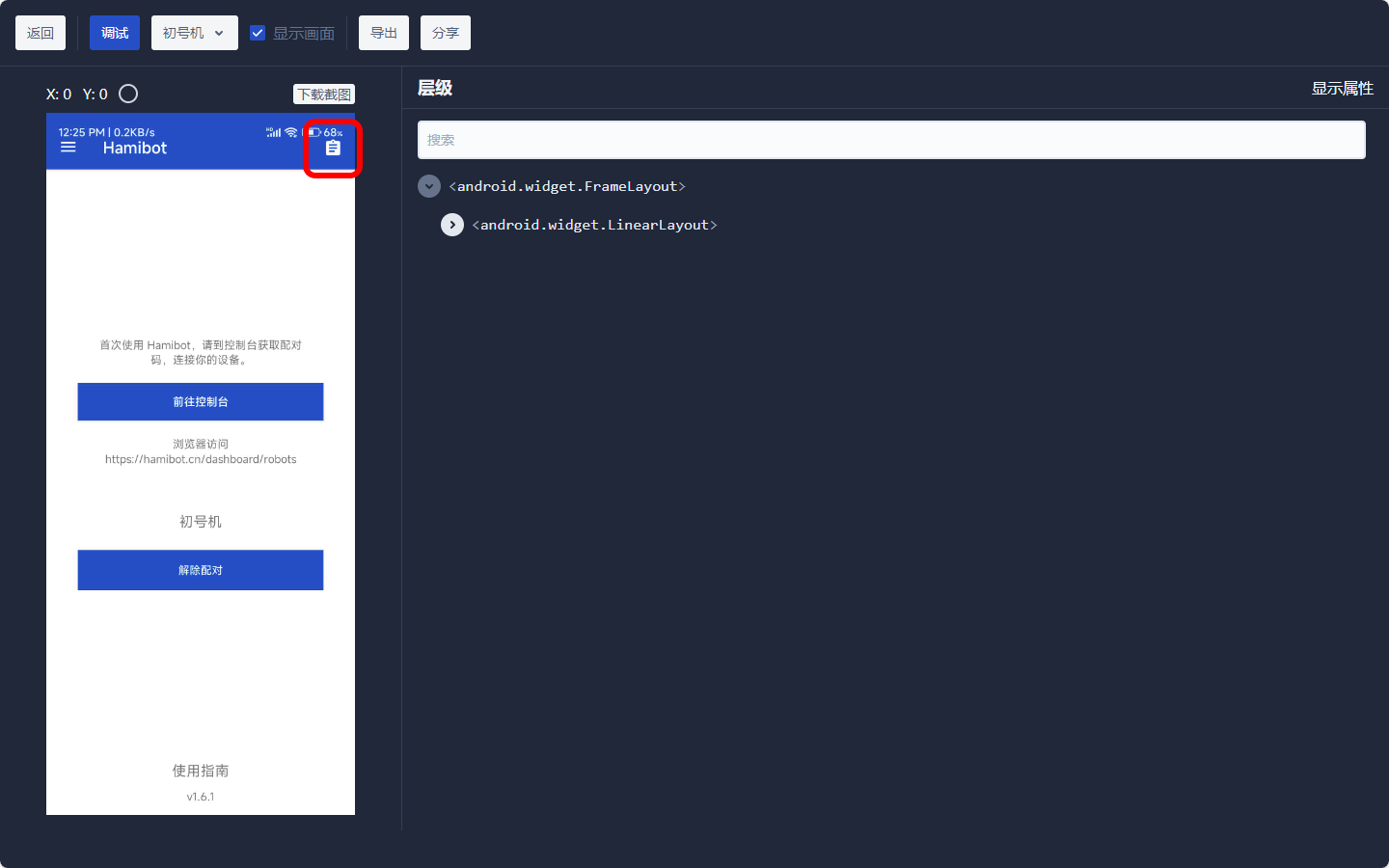
- 手机上打开 hamibot,点击右上角图标(红圈所示)

- 进入到日志页面

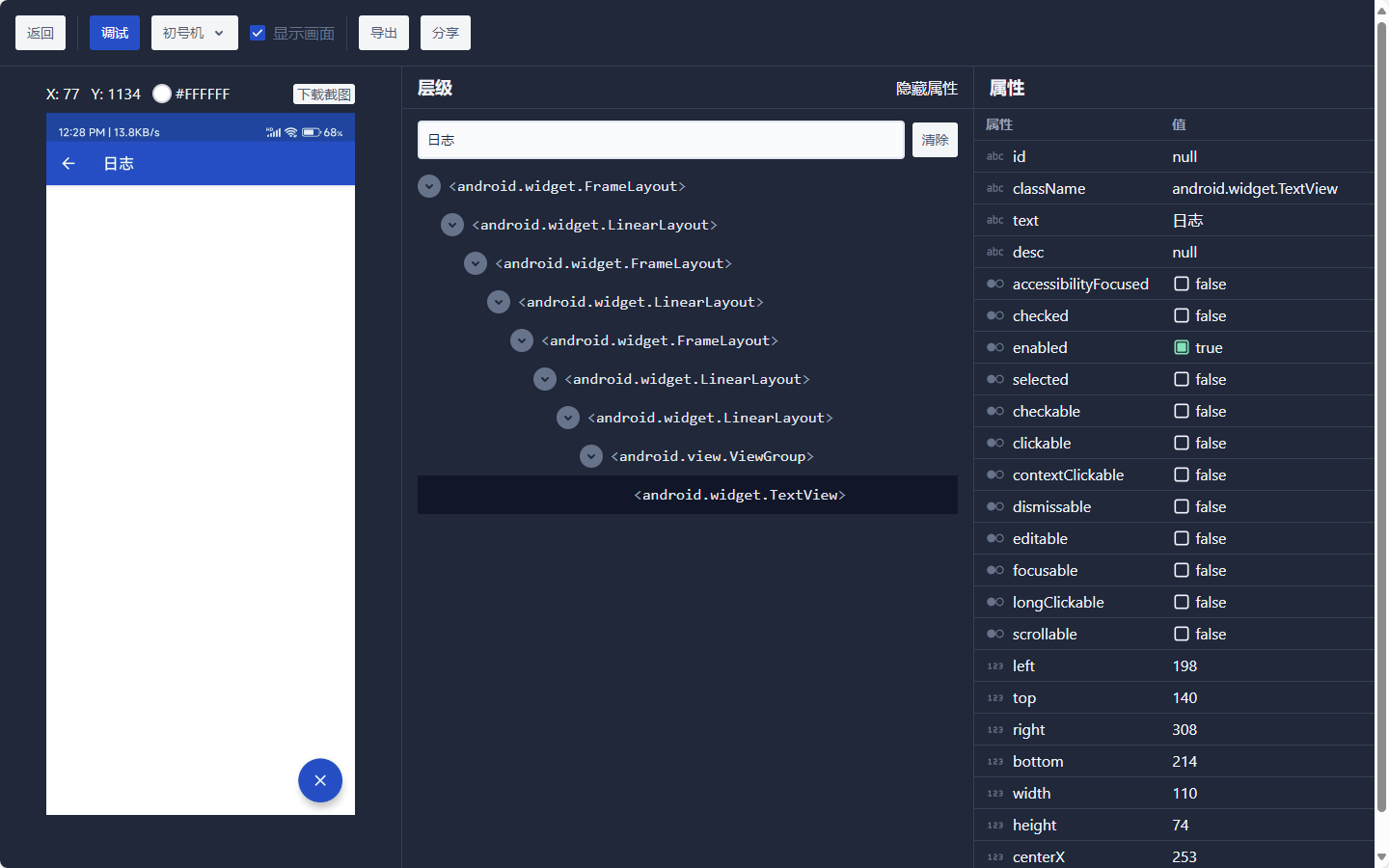
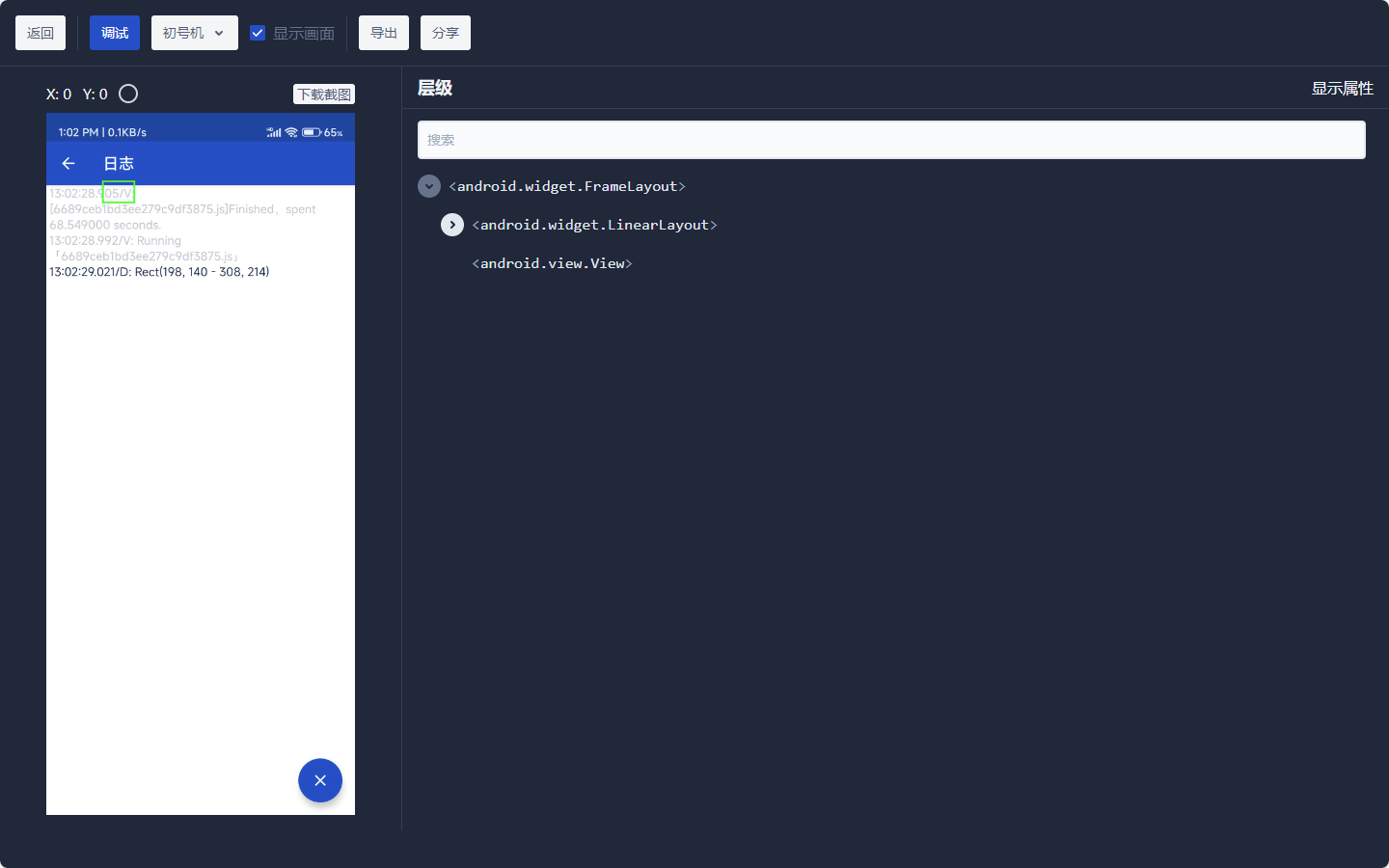
- 这里我们用“日志”这个控件为例,在搜索处输入“日志”,可以看到控件信息

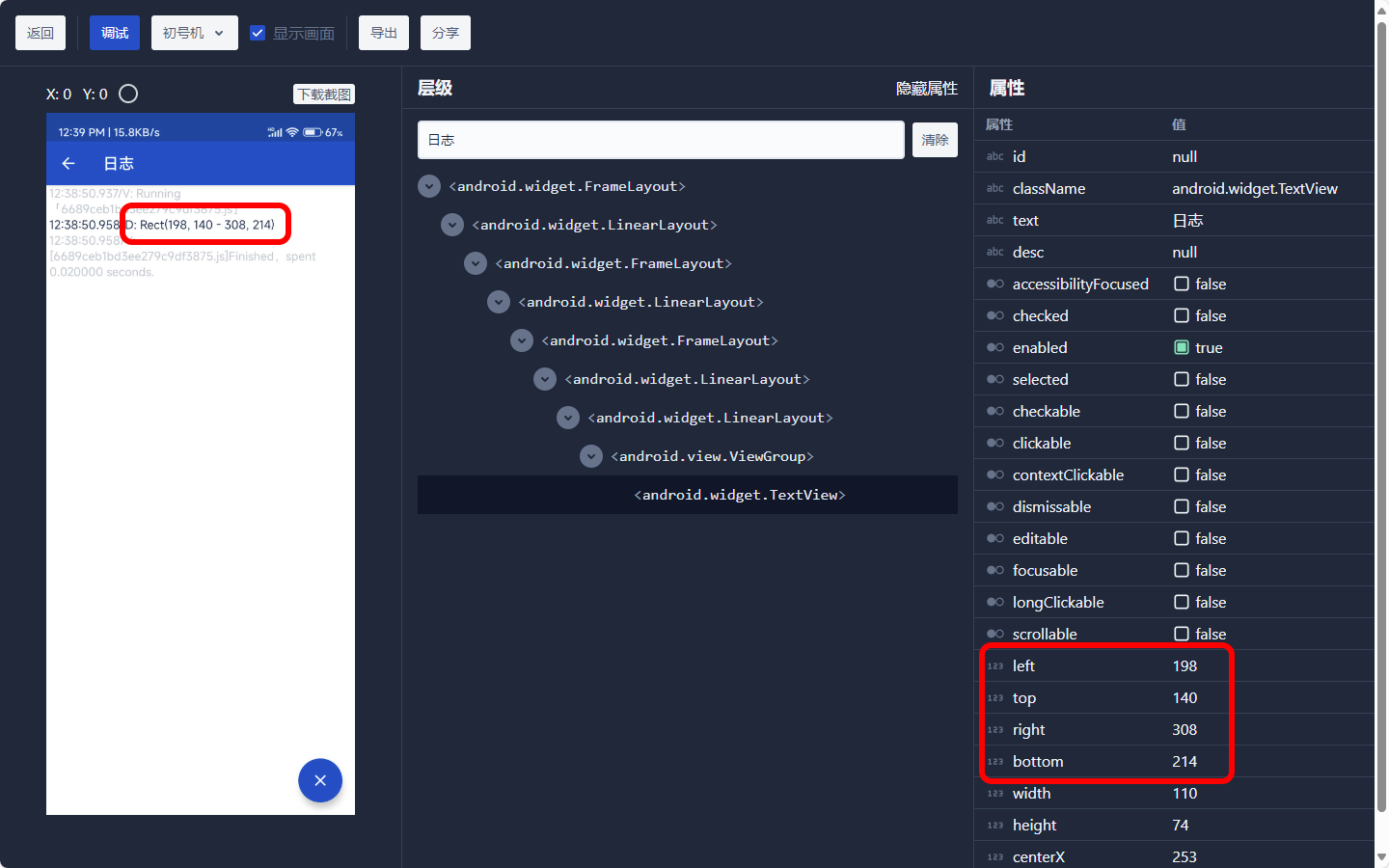
- 这个页面比较简单,“日志”只有一个,因此我们可以用 获得控件的 bounds
let bounds = text('日志').findone().bounds();
log(bounds);

描绘到屏幕
现在,我们已经拿到了控件的 bounds 信息了,接下来就是画到屏幕上,这里我们会用到 和 。
- 创建一个浮窗,并放置一个
let window = floaty.rawwindow(<canvas id="canvas" />);
window.setsize(-1, -1);
window.settouchable(false);
setinterval(() => {}, 1000);
- 有了 canvas,我们还需要一个 paint
let paint = new paint();
paint.setstyle(paint.style.stroke);
paint.setstrokewidth(6);
paint['setcolor(int)'](colors.parsecolor('#00ff00'));
- 现在我们可以绘制了,这里我们用
drawrect 绘制矩形
window.canvas.on('draw', function (canvas) {
canvas.drawrect(bounds.left, bounds.top, bounds.right, bounds.bottom, paint);
});

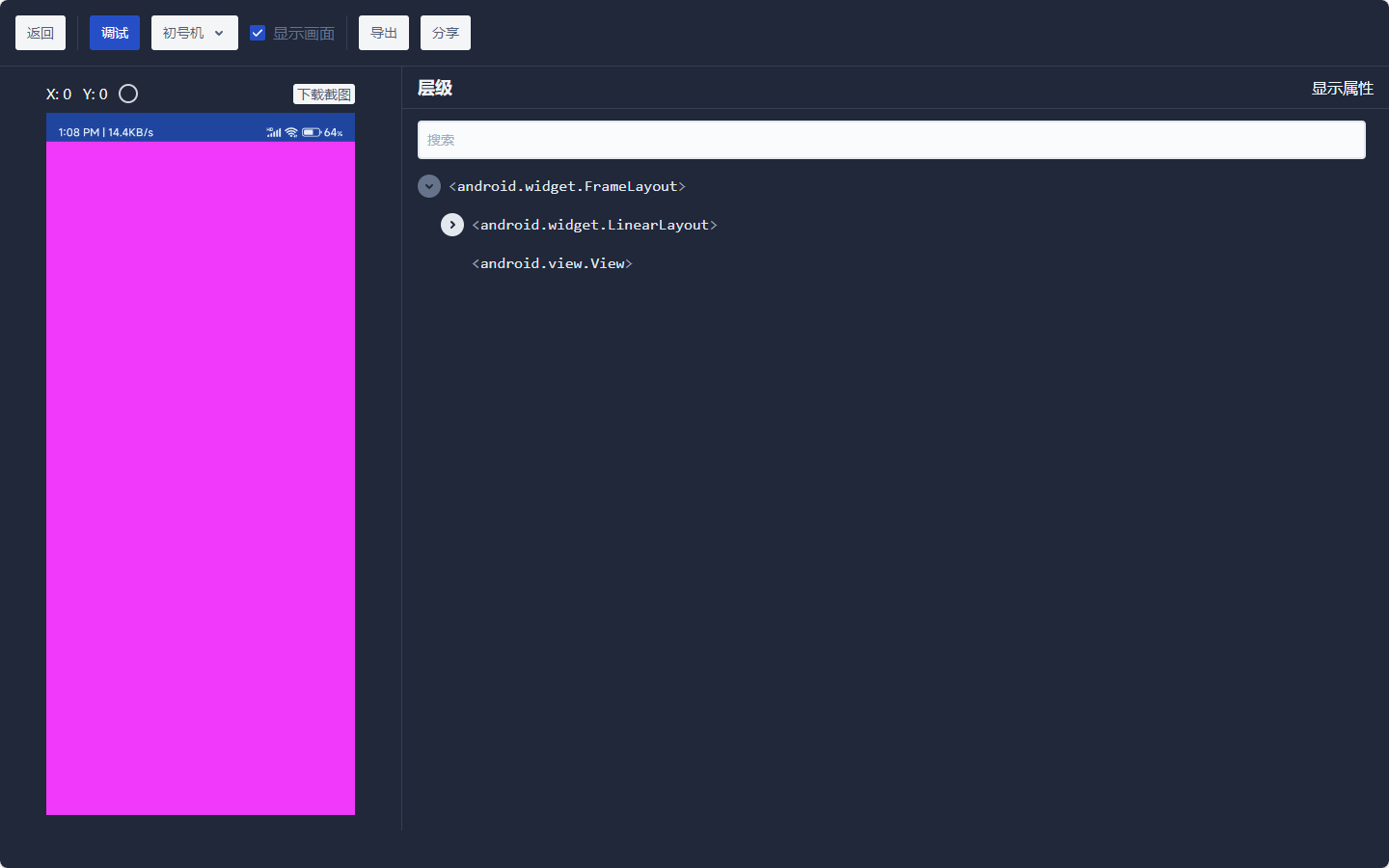
可以看到屏幕上有绿色的线框了,但是位置向下偏移了,通过给 canvas 设置背景色,这里用粉色

发现顶部的状态栏没有覆盖到,也就是说浮窗的位置不是在最顶部,所以出现了偏移,这里可以把 bounds 减去状态栏的高度来修正,或者让浮窗从顶部开始,不管是哪种方式,都需要知道状态栏的高度,这里我们用 context.getresources().getdimensionpixelsize(context.getresources().getidentifier('status_bar_height', 'dimen', 'android')); 获取状态栏的高度
- 这里我们选择用
window.setposition() 让浮窗在最顶部
let statusbarheight = context
.getresources()
.getdimensionpixelsize(
context
.getresources()
.getidentifier('status_bar_height', 'dimen', 'android')
);
window.setposition(0, -statusbarheight);

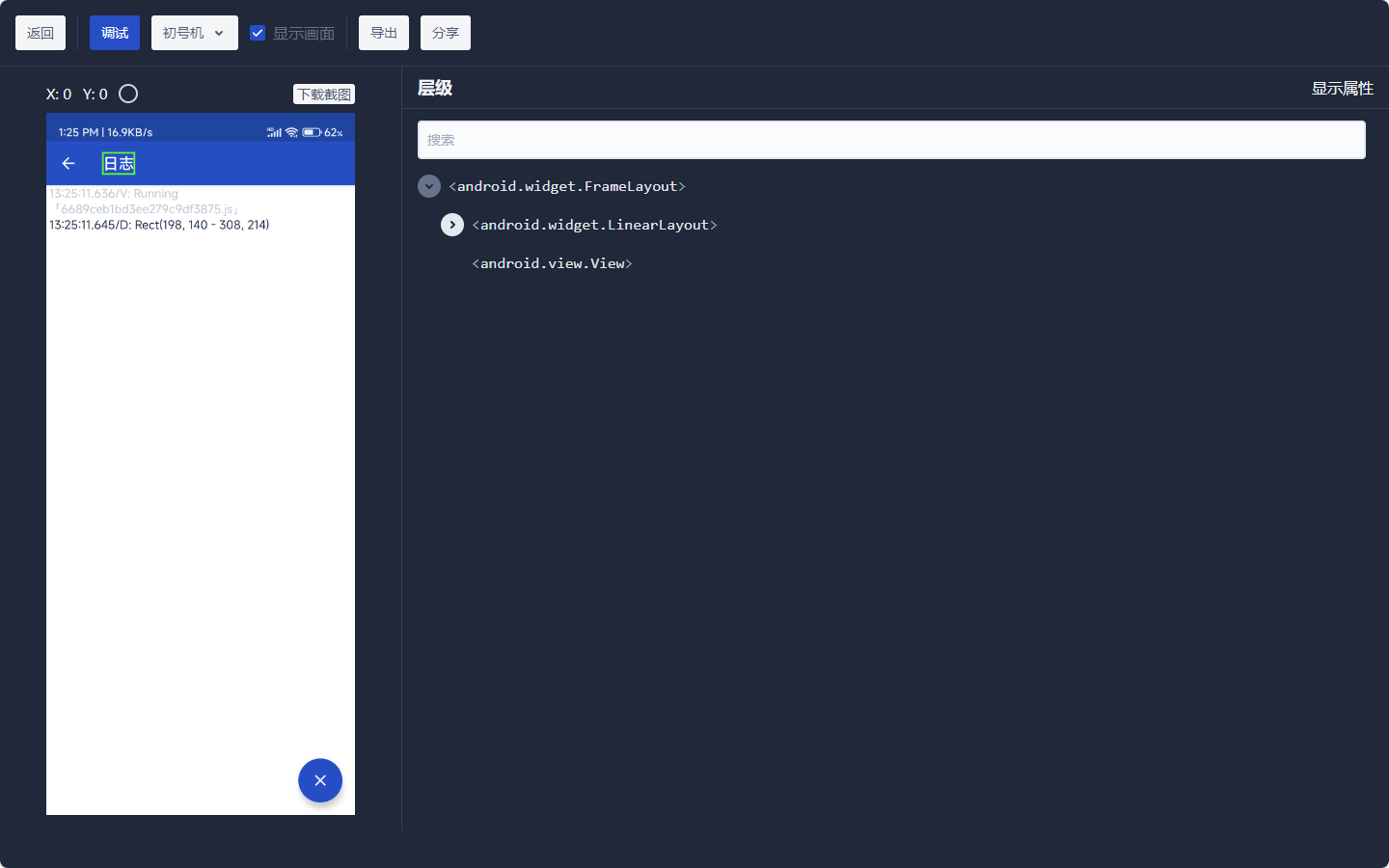
最终,线框在正确的位置上了
完整代码
auto.waitfor();
let bounds = text('日志').findone().bounds();
log(bounds);
let statusbarheight = context
.getresources()
.getdimensionpixelsize(
context
.getresources()
.getidentifier('status_bar_height', 'dimen', 'android')
);
let window = floaty.rawwindow(<canvas id="canvas" />);
window.setsize(-1, -1);
window.setposition(0, -statusbarheight);
window.settouchable(false);
setinterval(() => {}, 1000);
let paint = new paint();
paint.setstyle(paint.style.stroke);
paint.setstrokewidth(6);
paint['setcolor(int)'](colors.parsecolor('#00ff00'));
window.canvas.on('draw', function (canvas) {
canvas.drawrect(bounds.left, bounds.top, bounds.right, bounds.bottom, paint);
});
dgiij:清除画布可以用 canvas.drawcolor(android.graphics.color.transparent, android.graphics.porterduff.mode.clear);
参考
最后
虽然不是多复杂的功能,但是有些涉及到 android,因此少不了要查看 android 的文档,网上搜索时也可以尝试加入关键词 autojs,看是否有相关例子。
喜欢看到这类文章吗,欢迎点赞 ❤️